20 выводов после Школы редакторов
Школа редакторов Бюро Артема Горбунова — это онлайн-курс, на котором я изучал интерфейсы, верстку, редактуру, переговоры и управление проектами. Занятия у моего потока длились 9 месяцев в 2019-2020 годах. По итогам учебы выступил с докладом перед коллегами о том, как делать лучше любую работу. Ниже конспект.
Интерфейс
Отказаться от технозависимости в пользу человечности. Технозависимость — это когда интерфейс полностью подчинен тому, какие данные мы хотим получить от пользователя. Человечность — когда дизайнер исходит из этого, как человеку удобно будет пользоваться интерфейсом.
Технозависимость: чтобы найти товар, надо заполнить анкету, просто потому что в базе данных есть определенные поля и программистам нужно получить именно эти данные.
Человечность: пользователь вводит в строку поиска что угодно, а дальше машина сама определит, что он имел в виду. Если пользователь не получил сразу нужный результат, он может настроить дополнительные фильтры.
Исправить дизайн, если пользователи часто ошибаются. Если человек сталкивается с интерфейсом, например с дверью в поликлинику, и не понимает, в какую сторону эта дверь открывается, то это не проблема человека. Он допускает ошибки не потому что тупой, а потому что у этой двери плохой дизайн. Если пользователи допускают много ошибок, нужно менять дизайн продукта.
Верстка
Не нарушать правило внутреннего и внешнего. Вы читаете абзац текста. Расстояние между строками этого текста называется интерлиньяж. Это пример внутреннего. А внешнее — это все, что вокруг, например расстояние до подзаголовка «Верстка» ↑ или до следующего абзаца ↓. Правило: внутреннее всегда должно быть меньше, чем внешнее. Тогда связанные объекты будут восприниматься как единое целое, а не связанные — разделятся. Так макет не развалится.
Ставить якорные объекты по углам и в центре. Якорные объекты — самые крупные и заметные элементы в макете: картинка, заголовок, логотип, абзац текста, если он всего один. Их нужно расставлять по углам или в центре макета. Тогда он будет работать.
Редактура
Использовать примеры и сценарии. Многие уже умеют писать текст в информационном стиле, максимально коротко и понятно. Теперь нужно научиться добавлять к любой мысли примеры, антипримеры, давать сценарии, в которых пользователь может себя узнать. Например, на лендинге утюга недостаточно написать, что в нем есть парогенератор. Нужно объяснить, как пар помогает разглаживать любые вещи и как сложно это делать без него.
Переговоры
Избавиться от нужды. Самая большая проблема в переговорах — это нужда. Например, исполнитель договаривается с клиентом о заказе. Ему важно получить эту работу, потому что без нее ему не на что будет купить продукты в следующем месяце. Это пример нужды, в такой ситуации заказчик может диктовать исполнителю любые условия. Перед тем как начинать переговоры, исключи нужду.
Не забывать о праве на нет. Каждый участник переговоров может сказать «нет» и готов услышать «нет» в ответ на свое предложение. Ответ «нет» самый лучший: тот, кто отвечает «нет», может дальше обсуждать более новые интересные для него условия. Его собеседник в ответ на «нет» может спросить «А почему?» и перейти к обсуждению условий. Это гораздо лучше, чем если человек отвечает «да», не понимая, на что соглашается, и в дальнейшем это решение его тяготит.
Задавать открытые вопросы. Открытые вопросы начинаются на «как», «зачем», «почему», «когда» и на них нельзя ответить «да» или «нет». Закрытые вопросы — те, на которые можно ответить «да» или «нет». Когда человек отвечает на закрытый вопрос, он на самом деле не отвечает ни «да», ни «нет», а что-то вроде «может быть» или «да, как-то так». Когда человеку задаешь открытый вопрос, он может задуматься, что-то уточнить, но в итоге даст ответ, который поможет переговорам.
Управление проектами
Не делать, а сделывать. Классический пример: жена просит мужа купить батон. Он идет, а там длинная очередь, и он не хочет в ней стоять. Это значит, что он не сделал. Или он покупает темный хлеб вместо батона. Это значит, что он не сделал. Или, например, магазин закрыт — он ничего не покупает. Это тоже значит, что он не сделал. Точно так же в работе: если ты попытался сделать задачу, это еще не сделывание.
Фиксировать сроки и бюджет. Этот принцип нужен, чтобы не срывать договоренности. Для этого стороны фиксируют время и бюджет проекта, при этом могут менять функции. Если исполнитель срывает дедлайн, он может договориться о сокращении количества функций. Если на работу дополнительно нужны деньги, он тоже сокращает функции. Это называется «флексить».
Практика
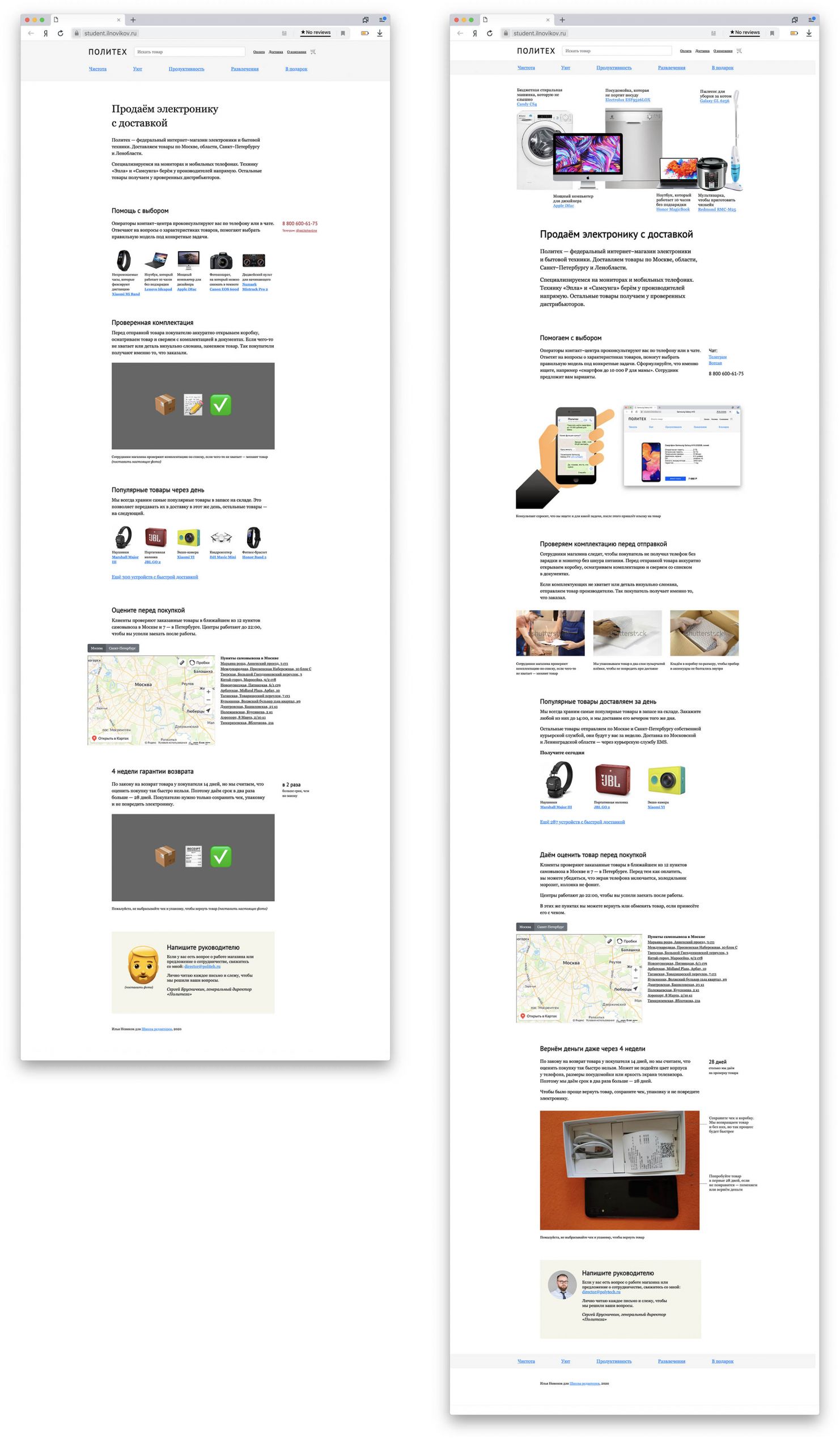
Плясать от иллюстраций. У нас была задача — сделать страницу магазина электроники. Нужно было рассказать о магазине, доставке, ассортименте. На первой итерации я написал текст для страницы, а вместо иллюстраций вставил эмодзи. Так я сэкономил время и, к тому же, как мне казалось, выступил в общем тренде. Но это не прокатило: за работу я получил 2,5 балла из 5.
На второй итерации я крупно показал товары из ассортимента магазина, с этого начал страницу. Показал на примерах, как работает техподдержка, как упаковывается товар, как его вернуть — все это на уровне иллюстраций. Ведь это первый слой информации, который считывает человек на странице. Потом уже к иллюстрациям я дописал поясняющий текст.

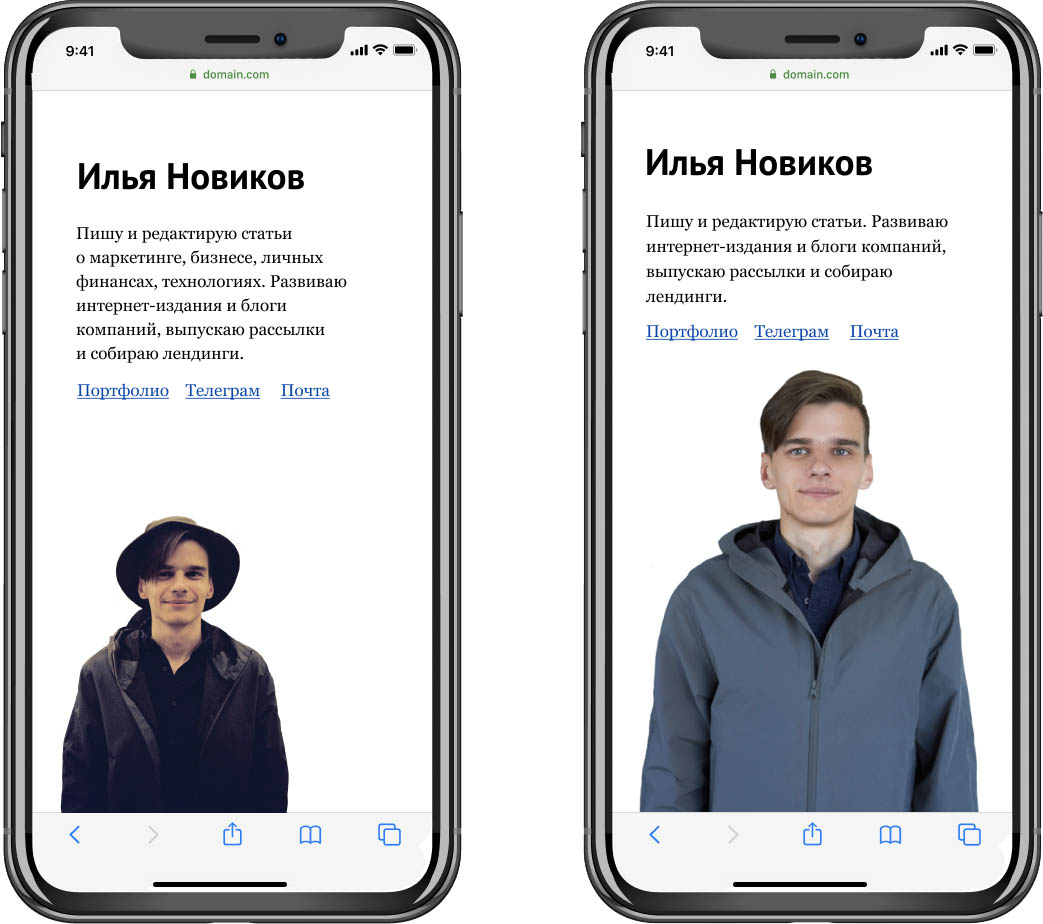
Играть на контрасте. Следующее задание было на верстку: сделать страницу о себе с заголовком, описанием, ссылками и фото. В моем первом варианте фото и текст занимали примерно одинаковое место на экране, во втором я сделал фото больше. Макет стал лучше, потому в нем появился контраст.

Понимать задачу. Мы собрались всем курсом, разговаривали с преподавателем и пытались понять его задачу. Процесс понимания задачи — это когда встречаешься с клиентом и в течение часа или двух задаешь ему вопросы о том:
- что вообще случилось;
- что у него за задача;
- какие сроки на решение этой задачи;
- кто настоящий заказчик — он или его начальник;
- каким он видит правильное решение.
Все это дальше записываешь в документ, а потом согласовываешь его с человеком, с которым разговаривал. Когда документ согласован, можно начинать работу. Так ты тратишь час-два в начале, а в дальнейшем экономишь много часов на решение задачи и переделки.
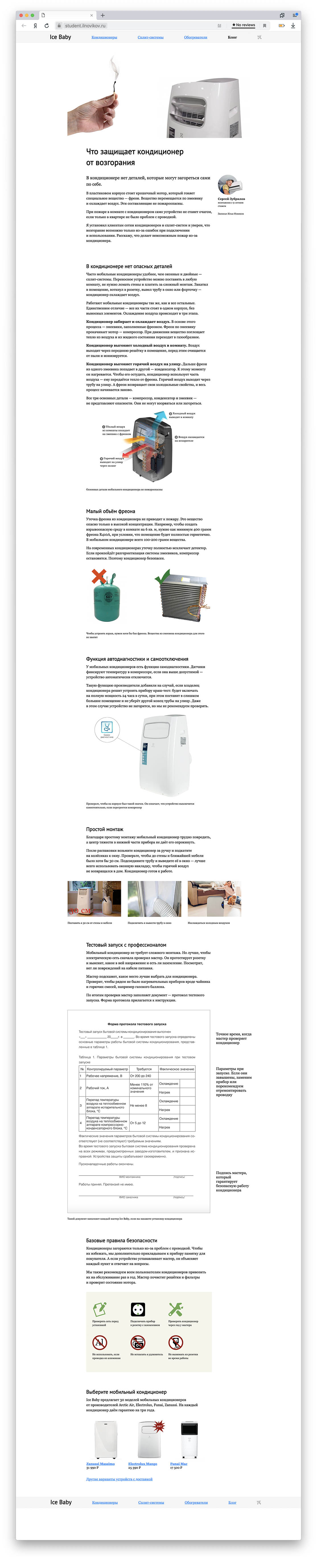
Показывать и сравнивать. Нужно было написать статью о том, почему мобильные кондиционеры безопасны. В статье я показал кондиционер, как он выглядит в разрезе, как работает. Хороший принцип для сравнения — это крестик и галочка, «Да — нет» или «Было — стало».

Верстать модулями. Модуль — это аккуратный прямоугольный блок в верстке макета. В него может входить одна или несколько картинок или текст с картинкой. Важно, чтобы они были согласованы по ширине и высоте, тогда верстка не будет разваливаться.

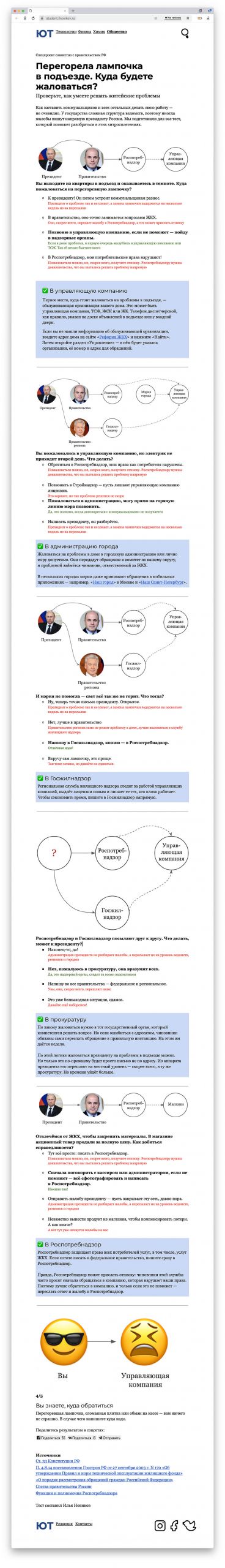
Учить играми. Еще было задание на интерактивную статью — нужно было рассказать, куда недовольный житель может пожаловаться, например на перегоревшую лампочку. По форме это тест, но по сути — статья, просто информация выдается по мере того, как человек отвечает на вопросы. Если он отвечает неправильно — ему говорят, что не так. Если отвечает правильно — хвалят его и дополняют его знания.

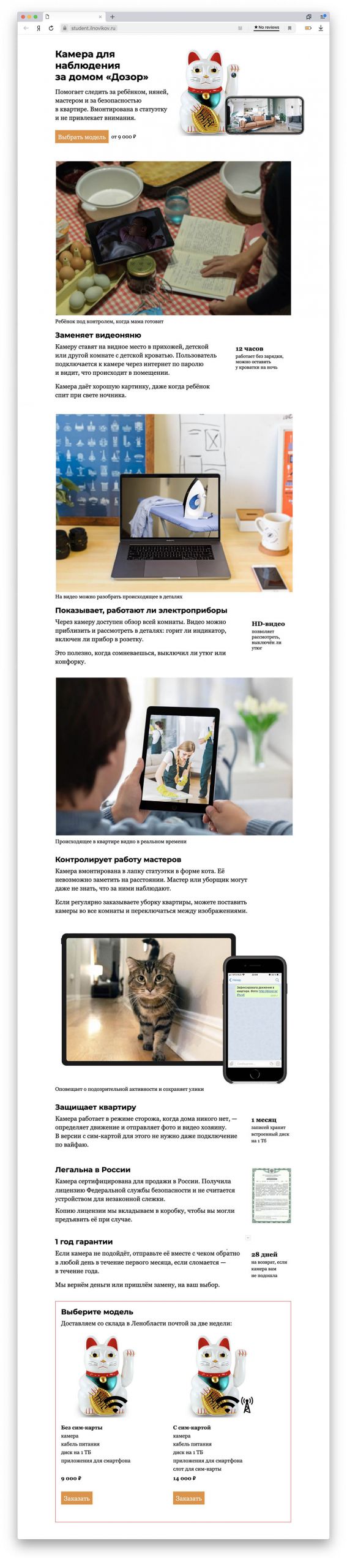
Продавать без изысков. Последнее задание на второй ступени — собрать лендинг. Школа предлагает для любой промостраницы использовать три постоянных части:
- знакомство — название продукта, как он выглядит, уникальное торговое предложение;
- представление — функции продукта, которые описывают по одной. В этой части можно просто поставить картинку, которая хорошо иллюстрирует фичу. Написать, как это работает, какой сценарий у пользователя может быть и добавить фактоид — цифру на полях;
- сделка — подробности о том, как купить товар: цена, как доставят, какая комплектация.
Эту структуру можно использовать для любого продукта, тогда лендинг будет конвертировать посетителей в покупателей.

Проект
Не браться за нереальное. На третьей ступени мы делали дипломный проект с арт-директором Максимом Ильяховым — сервис жалоб «Накатал». Мы сразу планировали много — за три недели сделать сайт, собрать 30 жалоб, написать 2-3 статьи в блог. Ильяхов не принял такой план. Даже если бы мы успели все это, он просто не смог бы согласовать. В итоге мы запланировали всего лишь 10 жалоб с дизайном и продвижением. Когда нас уже допустили к защите, мы доделали еще 10 — итого получилось 20 штук. Важно не только сделать задачи, но и согласовать ее с клиентом. На это тоже должно быть время в проекте.

Не согласовывать правки текстом. В начале работы над проектом мы пытались согласовывать правки в чате с Ильяховым. Первое время мы показывали ему то, что сделали, — он давал замечания. Когда мы их исправляли, оказывалось, что мы сделали не то. Это занимало много времени и вызывало негативную реакцию у арт-директора. Из-за этого первые две недели мы потратили зря. Как только мы стали созваниваться и по видеосвязи пачками обсуждать замечания и выяснять, что он имел в виду под своими правками, все пошло в 50 раз быстрее.

Не просто знать, а применять. Нам дали много знаний на первой ступени, но применить их мы смогли на второй и третьей ступени не сразу, пришлось пройти через опыт проб и ошибок. Без практики под контролем преподавателя это бы вряд ли получилось.
